
20+ Bootstrap Checkbox Examples Code Snippet OnAirCode
Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
How can I change the size of a Bootstrap checkbox? Ask Question Asked 9 years, 9 months ago Modified 1 year, 2 months ago Viewed 253k times 82 Wondering if its possible to change the size of checkbox as it's possible with buttons. I want it to be bigger, so it makes it easy to press. Right now its looking like this: Code:

20 Best Bootstrap Checkbox Examples 2023 Colorlib
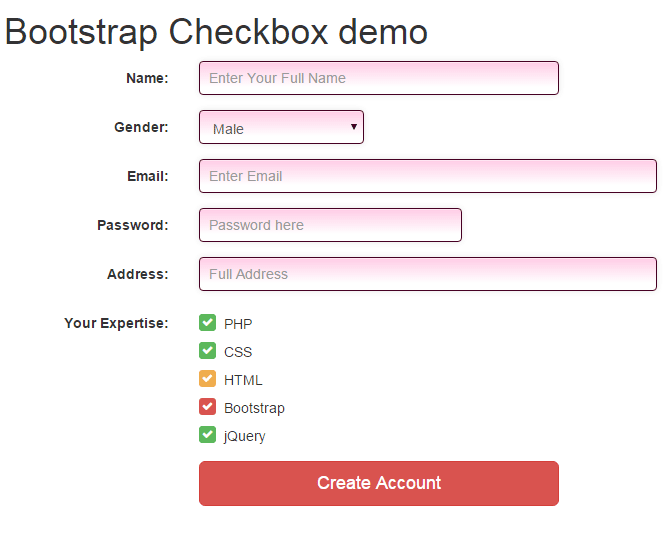
Also available: Bootstrap 5 Checkbox. A demo to use Bootstrap 3 checkbox in a form. In this example, a checkbox is created in a simple form of Bootstrap.. You may also apply customized styles in checkboxes as using the Bootstrap framework. For that, custom CSS can be designed, or available third party plug-ins can be used.

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Radio — As bootstrap uses common custom form control variables for both, checkbox and radio, we had to introduce 2 new variables for our need. Also note the easiness of changing the icon for checkmark. 3.3 Checkbox. To finally give a last touch-up, we need to change content of src\styles\components\_checkbox.scss with below:

20 Amazing Free Bootstrap Checkbox Examples 2021 Colorlib
Bootstrap Components is a comprehensive collection of reusable UI elements that can help you create responsive and beautiful web pages. You can find components for navigation, buttons, forms, alerts, and more, all with customizable options and documentation. Learn how to use Bootstrap Components with examples and code snippets.

Bootstrap 3 Checkbox 11 Styles with Demos Online
MDB's .btn styles can be applied to

Bootstrap Checkbox examples & tutorial. Basic & advanced usage Material Design for Bootstrap
Browser default checkboxes and radios are replaced with the help of .form-check, a series of classes for both input types that improves the layout and behavior of their HTML elements, that provide greater customization and cross browser consistency.

18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
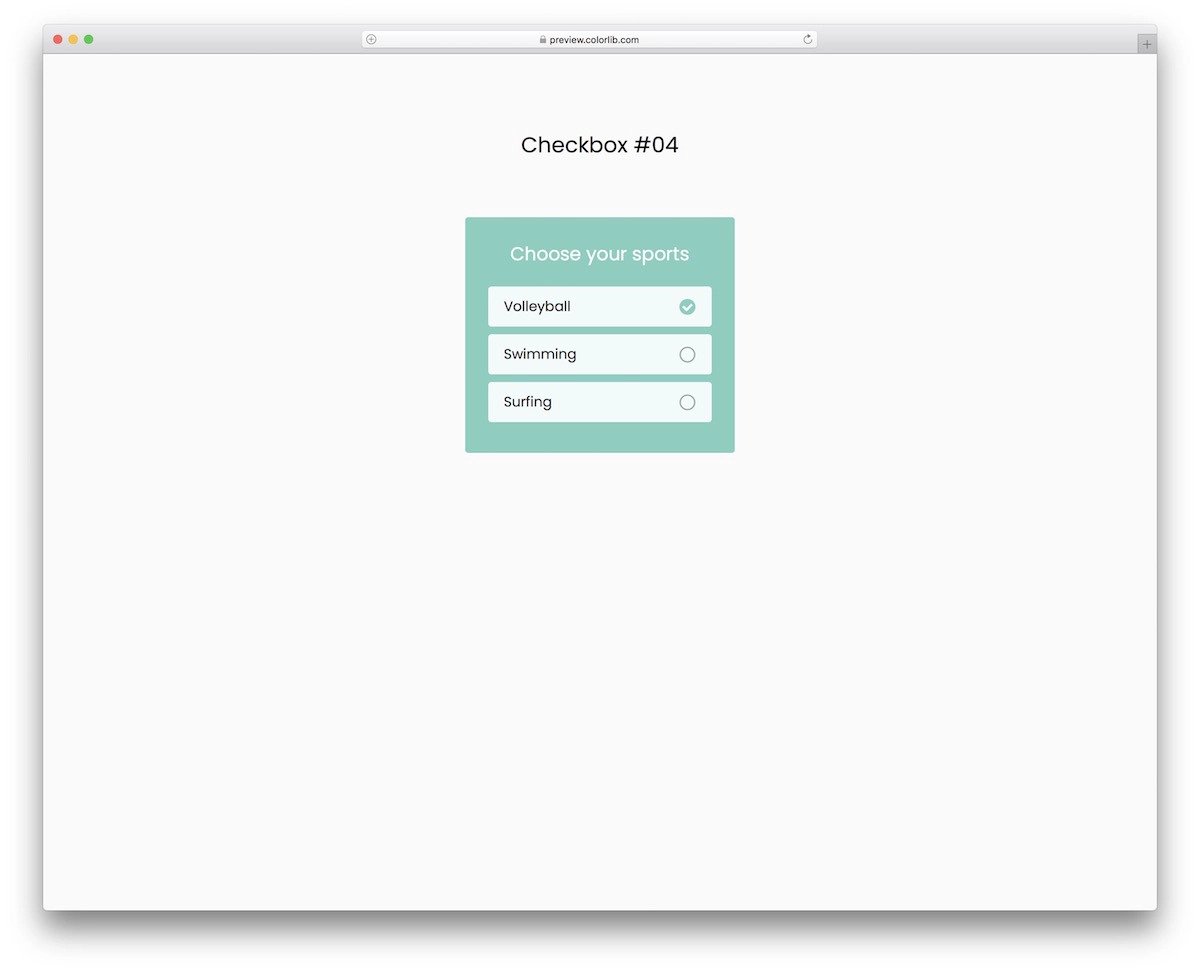
March 5, 2021 Links demo and code Made with HTML / CSS About a code Bootstrap Checkbox #13 A modern and free light-weight checkbox snippet. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2021
Browser default checkboxes and radios are replaced with the help of .form-check, a series of classes for both input types that improves the layout and behavior of their HTML elements, that provide greater customization and cross browser consistency.

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2022
checkbox bootstrap css Sometimes, you may want to add a little more customization to your checkboxes than available in the default bootstrap style. Here is a collection of custom checkbox styles for your bootstrap projects: code by @Edrees21

React Checkbox with Bootstrap examples & tutorial
Step 3: Add the mark up in your file.Can be used with Bootstrap, Foundation, Bulma frameworks.

20+ Bootstrap Checkbox Examples Code Snippet OnAirCode
1 In all cases you have to hide the original checkbox and add some customized "fake" checkbox. I found the solution w3schools provides the easiest: w3schools.com/howto/howto_css_custom_checkbox.asp and it comes pretty close to your requirements. - Andreas Jan 8, 2019 at 9:24 Add a comment 6 Answers

Guide to Working with Bootstrap Checkbox CopyCat Blog
Bootstrap 3 Checkbox Examples 180 3.2.0 Checkbox/Radio - CSS Only 172 3.3.0 Fancy Bootstrap Checkboxes 159 3.0.3 jQuery Checkbox Buttons 158 3.3.0 Funky Radio/Checkbox Buttons V2.0 152 3.3.0 Animated radios & checkboxes (noJS) 100 3.3.0 Badgebox: CSS checkbox badge Template Light Bootstrap Dashboard PRO React Free Template Rotating CSS Card

20 Best Bootstrap Checkbox Examples 2023 Colorlib
Bootstrap 4 Custom Forms Bootstrap 4 comes with customized form elements, that are meant to replace browser defaults: Custom checkbox Default checkbox Custom radio Default radio Custom Range: Default Range: Custom file upload Toggle this custom switch Custom Checkbox

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2021
Learn how to use Bootstrap 5 to create and style checkboxes and radio buttons for your web forms. Bootstrap 5 provides various classes and utilities to customize the appearance and behavior of these input elements. Follow the examples and try it yourself on W3Schools.

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Preview Check this custom checkbox Check .custom-checkbox in a real project Tips 💡 You don't need to remember all CSS classes. Just use the Bootstrap Editor instead. Sass source